miércoles, 12 de mayo de 2010
Un botón de muestra
Quise poner una pequeña muestra de sus trabajos, hay más, muchísimos más, todos igual de importantes y valiosos. Un aplauso para todos los compañeros del TIDSL103 !!!!
martes, 11 de mayo de 2010
Material Extra: De qué está hecha una imagen digital??
Hasta ahora, en el TIDSL103, estuvimos dibujando en vectores, y definimos más o menos una imagen como un objeto o muchos, formados por segmentos y nodos, objetos a los que podíamos curvar, rellenar, sumar, restar a otros, etc, etc.
Ahora vamos a transformar, esa imagen de vectores en una imagen ráster, o de mapa de bits.
Podemos imaginar un mapa de bits como una grilla, una estructura, una malla, un papel cuadriculado, la analogía que más les resulte... pues bien una imagen de mapa de bits está conformada por cuadraditos de luz: los píxeles.
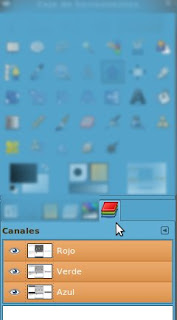
Cada cuadradito, cada pixel, tiene tres fuentes de luz o tres canales :rojo, verde y azul o RGB... (explora un poco el Gimp, hay un diálogo se se llama canales... fíjate cómo se modifica la imagen cuando cierras o abres cada uno de los ojitos)
Cada canal tiene 255 posibilidades de intensidad... y han vuelto a desplegarse las matemáticas: 255x255x255 es igual a más de 16 millones de colores!!!
Cuánto que es posible hacer con tan poco, no? solo tres canales.
Mira un poquito este slide (botón derecho sobre el slide para desabilitar la música)
Analogías
Una analogía que podemos tomar es la de los mosaicos romanos, hermosos cuadros compuestos por trocitos de azulejo, vidrio o piedra.... claro, dispuestos con otro ordenamiento, no en una grilla o estructura regular, como los que se nos muestran aquí en este sitio de arte http://www.arteguias.com/mosaicos.htm
Cada trocito de mosaico es un micromódulo así como cada pixel también es un micromódulo en la construcción de la imagen digital.
Una imagen puede tener más o menos píxeles, cada modelo de máquina digital tiene un límite de píxeles, es decir de cantidad máxima de información contenible en una imagen, por eso hay cámaras con más mega píxeles que otras...
Y cuando capturamos nuestra fotografía al máximo de pixeles de la máquina, entonces tenemos una imagen a veces demasiado grande, con demasiada información para mandarla por mail... una imagen que pesa demasiaaaaados megas.
Puedes ver la analogía? Me he explicado lo suficiente? Mira estas dos imagenes
 En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.
En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.
Qué otra analogía se te ocurre??
Los bordados de punto cruz?? o canevás??
Los pintores del puntillismo?? Como George Seurat??
Comparte alguna otra analogía que te sirva para fijar la idea.
Un abrazo!!! y seguimos en la baidarka!!
Nina
Ahora vamos a transformar, esa imagen de vectores en una imagen ráster, o de mapa de bits.
Podemos imaginar un mapa de bits como una grilla, una estructura, una malla, un papel cuadriculado, la analogía que más les resulte... pues bien una imagen de mapa de bits está conformada por cuadraditos de luz: los píxeles.
Cada cuadradito, cada pixel, tiene tres fuentes de luz o tres canales :rojo, verde y azul o RGB... (explora un poco el Gimp, hay un diálogo se se llama canales... fíjate cómo se modifica la imagen cuando cierras o abres cada uno de los ojitos)
Cada canal tiene 255 posibilidades de intensidad... y han vuelto a desplegarse las matemáticas: 255x255x255 es igual a más de 16 millones de colores!!!
Cuánto que es posible hacer con tan poco, no? solo tres canales.
Mira un poquito este slide (botón derecho sobre el slide para desabilitar la música)
Analogías
Una analogía que podemos tomar es la de los mosaicos romanos, hermosos cuadros compuestos por trocitos de azulejo, vidrio o piedra.... claro, dispuestos con otro ordenamiento, no en una grilla o estructura regular, como los que se nos muestran aquí en este sitio de arte http://www.arteguias.com/mosaicos.htm
Cada trocito de mosaico es un micromódulo así como cada pixel también es un micromódulo en la construcción de la imagen digital.
Una imagen puede tener más o menos píxeles, cada modelo de máquina digital tiene un límite de píxeles, es decir de cantidad máxima de información contenible en una imagen, por eso hay cámaras con más mega píxeles que otras...
Y cuando capturamos nuestra fotografía al máximo de pixeles de la máquina, entonces tenemos una imagen a veces demasiado grande, con demasiada información para mandarla por mail... una imagen que pesa demasiaaaaados megas.
Puedes ver la analogía? Me he explicado lo suficiente? Mira estas dos imagenes
 En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.
En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.Qué otra analogía se te ocurre??
Los bordados de punto cruz?? o canevás??
Los pintores del puntillismo?? Como George Seurat??
Comparte alguna otra analogía que te sirva para fijar la idea.
Un abrazo!!! y seguimos en la baidarka!!
Nina
Etiquetas:
canales de color,
canevas,
George Seurat,
Gimp,
imagen digital,
imagen ráster,
mapa de bits,
mosaicos,
pixel,
puntillismo,
punto cruz,
ráster,
tidsl103
La interfaz del Gimp

Vamos a acercarnos un poquito a este otro programa the GIMP, que es para volverse looooooco!! dije loco no loooobo eh?

Antes vamos a tratar de acercarnos a su filosofía... si entendemos el criterio con que el Gimp trabaja con el tiempo se nos hará muy natural.
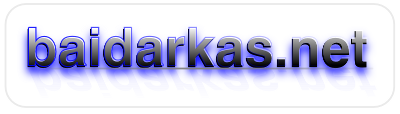
Una imagen como la de este banner no está hecha vectores sino una imagen formada por puntos...una imagen ráster, de manera que trabajamos ahora con una grilla, como si fuera el papel cuadriculado que usamos en matemáticas... Imaginemos ese papel pero lleno de cuadritos de distintos colores: los pixeles.
No tenemos nodos ni agarraderas y no curvamos ni rellenamos al modo de Inkscape ... pero podemos hacer cosas maravillosas...besobesobeso
Vamos en exploración...
qué tenemos??? un lienzo y una caja de herramientas
podemos abrir una foto o un dibujo previamente exportado desde la pestaña Archivo>Abrir
o arrastrándo la imagen y soltándola en el lienzo.

La caja de herramientas
mira un poco más de cerca la caja de herramientas
miremos un poco en detalle qué tenemos, sin abrumarnos, con calma....

* selección rectangular
* selección elíptica
* selección libre (o lazo)
* selección difusa (la varita)
* selección por color
* selección inteligente
* selección de primer plano
* selección por rutas (bézier)
una disgresión: seleccionar en the Gimp es delimitar una determinada zona para afectarla o manipularla de alguna manera, no es puramente pinchar un lugar como hacíamos con Inkscape, por eso tenemos herramientas para distintos tipos de selección... sigamos tocando todoguiño que no se rompe!!!
* recoge color (pipeta)
* ampliación (zoom)
* medida
* mover
* alinear
* recorte (guillotina)
* de rotación
* de escalado
* de perspectiva
* de volteo
* de texto
* de relleno
* de mezcla
* lápiz
* pincel
* goma
* el maravilloso aerógrafo
* tinta
* clonar
* sanear
* clonar perspectiva
* enfoque y desenfoque
* emborronado
* oscurecer o aclarar
 Cristalicemos nuestra exploración en el foro pero iremos conociéndolas de a poco... de a poco...por ahora solo
Cristalicemos nuestra exploración en el foro pero iremos conociéndolas de a poco... de a poco...por ahora soloexploramos las herramientas
abrimos una imagen
y la afectamos de cualquier manera....
y eso lo subimos al foro o al blog... como salga... no hay que ser Picasso
un abrazo!!! Nina
nota: los ojos femeninos los he tomado de este sitio
miércoles, 28 de abril de 2010
Un texto con reflejos y brillos

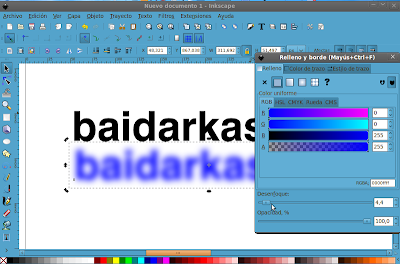
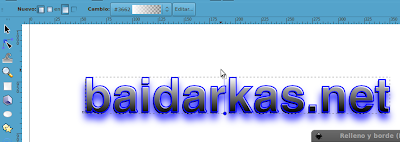
vamos a generar un texto con efecto tridimensional como el que dice baidarkas con Inkscape... tu puedes!un texto con sombras y brillos

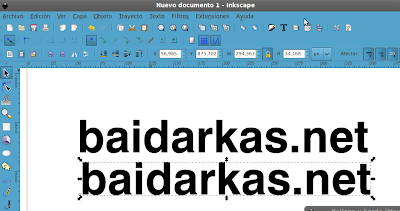
escribe con la herramienta texto, en la caja de herramientas a tu izquierda (una T dentro de un cuadrito) y duplica ese texto con ctrl + d

Escribe tu nombre, una marca, o un titulo para un trabajo o presentación.
Te gustaría un rótulo para identificar una caja?, los nombres de tus alumnos?
Lo que te venga a la gana!!!
coloreas el texto, desde la paleta abajo

También puedes acceder a la paleta como un diálogo flotante en ver>muestras
en las pestaña VER>MUESTRAS

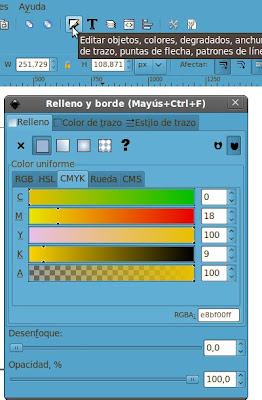
o en el diálogo relleno y borde que se encuentra en la barra de arriba, en este iconito
este iconito del pincelito te abre el diálogo relleno y borde

En este diálogo de relleno y borde tienes la opción desenfocar, prueba a dar un ligero desenfoque
coloreas el texto y desenfocas, diálogo relleno y borde opción desenfocar

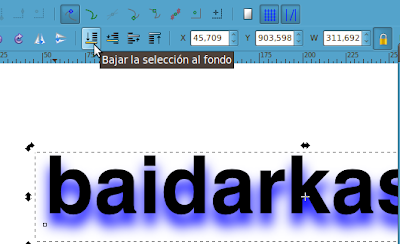
mueve la sombra de manera que quede corrida del texto en negro
Ubicar la sombra azul debajo del texto
con este iconito puedes ubicar la sombra debajo del texto en negro
estos botoncitos te permiten subir un objeto o bajarlo del todo o ir de a niveles.

calma, calma....
Ahora prueba tú, paso a paso con caaaaalma y paciencia...
Por favor no le pegues al computador.....
si te cansas toma un respiro, haz cualquier otra tarea y vuelve un ratito aquí.
Qué has dicho??? que quieres ir un poco más allá con brillos y reflejos??.... venga!!
paso 1
duplica otra vez el texto y pintalo con relleno blanco y con borde azul
puedes hacerlo desde el diálogo relleno y borde
o puedes hacerlo desde la paleta abajo.
Para pintar el borde desde la paleta pincha el color mientras tienes la tecla shift presionada.

paso 2
puse esta última copia sobre el negro y usé la herramienta degradado
puedes degradar tanto el relleno como el borde, lo que permite lindos efectos de bisel

paso 3
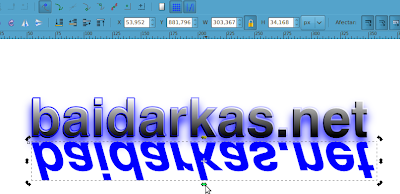
duplicas otra vez el texto y lo pintas de azul
con el iconito reflejar la inviertes de manera que parezca espejada
si halas de la agarradera del centro le puedes dar una ligera inclinación... ves el cursor blanco que se apoya sobre una flechita verde?? esa es la agarradera por donde halar.

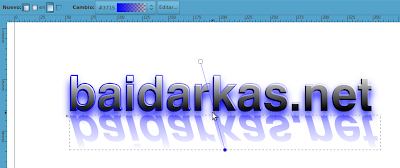
paso 4
volvemos a usar la herramienta degradado... a veces está oculta, si has minimizado la ventana del programa o si tu monitor no es muy grande... búscala porque no se ha ido, está allí a tu izquierda casi abajo del todo...juega con los tiradores para achicar o agrandar el degradado.

paso 5
creas una línea gris o negra con la herramienta línea
te despegas de la herramienta con enter o pulsando escape

la ubicas entre el texto de arriba y el reflejo de abajo para dar sensación de que el texto está apoyado sobre un piso muy pulido...y le aplicas un degradado y ... no olvides guardar tu trabajo: Archivo>guardar
Etiquetas:
baidarkas,
Inkscape,
software libre,
texto,
tidsl103
Suscribirse a:
Comentarios (Atom)