skip to main |
skip to sidebar

 Diálogos!!
Diálogos!!
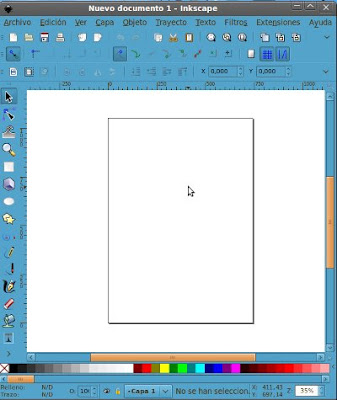
Sí, diálogos también... pero a no impacientarse!! Puedes abrir Inkscape y detener tu mouse sobre cada uno de los botones de arriba (y espera) aparecerá un texto explicativo de para qué sirven.
 Cuando haces click sobre la mayoría de ellos se despliega una ventana de diálogo.
Cuando haces click sobre la mayoría de ellos se despliega una ventana de diálogo.
Diálogo de relleno y borde...
Imagina que pulsaste el pincel dentro del cuadrito
 Se abre esta ventana que te interroga cómo quieres que sea tu objeto.Inkscape te dice:"¡¡Socorro!!! qué hago??
Se abre esta ventana que te interroga cómo quieres que sea tu objeto.Inkscape te dice:"¡¡Socorro!!! qué hago??
¿Cómo relleno tu dibujo? ¿Como pinto el borde (trazo)? ¿Quieres el borde finito, ancho, uniforme, punteado?
¿Te gustan las uniones suaves o angulosas?"
de hecho Inkscape te pregunta todo el tiempo, para que seas tú quien decida, tómalo de esa manera
Haz esta prueba dibuja un círculo y abre el diálogo que ves aquí.juega con esas opciones y mira cómo se modifica tu círculo.Si por error has cerrado un diálogo puedes volver a abrirlo, no se fue a ninguna parte
Capas
 El ojito te indica si has dejado visible o no una parte de tu dibujo. El candado te permite bloquear una capa para que no borres por error algo que sea importante, o para que no se mueva mientras dibujas. El signo más agrega capas, el menos las borra con las flechas puedes subir o bajar una capa Y tambien darle transparencia.Si tienes pocos objetos puedes trabajarlos en una sola capa y subirlos o bajarlos con estos botones...
El ojito te indica si has dejado visible o no una parte de tu dibujo. El candado te permite bloquear una capa para que no borres por error algo que sea importante, o para que no se mueva mientras dibujas. El signo más agrega capas, el menos las borra con las flechas puedes subir o bajar una capa Y tambien darle transparencia.Si tienes pocos objetos puedes trabajarlos en una sola capa y subirlos o bajarlos con estos botones...  mira el siguiente ejemplo
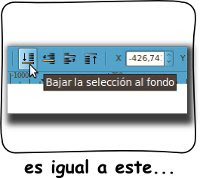
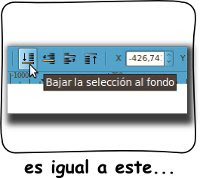
mira el siguiente ejemplo,
los botones son una metáforade acomodar las cosas unas delante de otras




 Por favor me cuentas, brevemente, cómo te ha ido, si? Un saludo! Nina
Por favor me cuentas, brevemente, cómo te ha ido, si? Un saludo! Nina
Haciendo click aquí puedes visitar el aula del curso TIDSL103 en Baidarkas
Y hoy 31 de marzo comenzamos con el TIDSL103 taller de imagen digital ysoftware libre!!Bienvenidos todos a esta nueva baidarka!!Lo del The Daily en la plataforma lo replicaremos aquí... (celebrando también la caída de nuestro servidor que viene a caerse oportunamente para la inauguración del curso :P ... nunca se cae... justo hoy)Bien arrancamos con Inkscape!! En la plataforma he puesto tres actividades de atravesamiento... que veré como replicar aquí... hum... fijate en las entradas siguientes del blog corresponderán a cada actividad propuesta.El año pasado muchos preguntaron ¿atravesamiento??!!Sí, vamos a tratar de hacer como los niños que manipulan todo, tocan todo ya ver qué pasa... juegan entre ellos...así esperamos a atravesar nuestroobjeto de conocimiento que es la imagen digital.Una profesora que quiero mucho dice que si no lo atraviesas (al objeto deconocimiento) si no te llevas puesto algo, no es aprendizaje, no sirve.Y Stephen Downes y George Siemmens, referentes de las teorías conectivistas,dicen que el conocimiento es como un río en el que te metes... tezambulles...eso precisamente intentaremos hacer con este taller...
En la plataforma he puesto tres actividades de atravesamiento... que veré como replicar aquí... hum... fijate en las entradas siguientes del blog corresponderán a cada actividad propuesta.El año pasado muchos preguntaron ¿atravesamiento??!!Sí, vamos a tratar de hacer como los niños que manipulan todo, tocan todo ya ver qué pasa... juegan entre ellos...así esperamos a atravesar nuestroobjeto de conocimiento que es la imagen digital.Una profesora que quiero mucho dice que si no lo atraviesas (al objeto deconocimiento) si no te llevas puesto algo, no es aprendizaje, no sirve.Y Stephen Downes y George Siemmens, referentes de las teorías conectivistas,dicen que el conocimiento es como un río en el que te metes... tezambulles...eso precisamente intentaremos hacer con este taller... Algunos comentaron que no tienen aptitudes para el arte ....Ay!!! Quién fue?! Por favor!! Quién les ha hecho creer eso?!Tooooodos tenemos aptitudes para el arte... estudiosos de la percepción loaseguran!! y quienes estudian nuestro cerebro también!!!El sentimiento estético es parte de nuestra naturaleza...Bueno, ahí vamos!!! al agua pato!Esta semana vamos a acercarnos a la interfaz de Inkscape. Si ya conoces Corelo Ilustrator te serán familiares muchas cosas. Pero no te preocupes si noconoces ni uno ni otro.Inkscape es un programa para dibujar... pero cómo??Con segmentos, con trozos de línea que puedes curvar, cerrar, modelar,también trae un kit de herramientas, de objetos listos para usar: círculos,elipses, arcos, rectángulos, y que podrás rellenar de color, o solo elborde... o aplicar suaves transiciones e incluso transparencia.A ese kit accedemos a través de botoncitos y ventanitas, con clicks de mousey arrastrando, etc.
Algunos comentaron que no tienen aptitudes para el arte ....Ay!!! Quién fue?! Por favor!! Quién les ha hecho creer eso?!Tooooodos tenemos aptitudes para el arte... estudiosos de la percepción loaseguran!! y quienes estudian nuestro cerebro también!!!El sentimiento estético es parte de nuestra naturaleza...Bueno, ahí vamos!!! al agua pato!Esta semana vamos a acercarnos a la interfaz de Inkscape. Si ya conoces Corelo Ilustrator te serán familiares muchas cosas. Pero no te preocupes si noconoces ni uno ni otro.Inkscape es un programa para dibujar... pero cómo??Con segmentos, con trozos de línea que puedes curvar, cerrar, modelar,también trae un kit de herramientas, de objetos listos para usar: círculos,elipses, arcos, rectángulos, y que podrás rellenar de color, o solo elborde... o aplicar suaves transiciones e incluso transparencia.A ese kit accedemos a través de botoncitos y ventanitas, con clicks de mousey arrastrando, etc. La interfaz, la apariencia (botones, botoncitos, etc.) de inkscape, que paraalgunos tiene algo infantil, es la manera que tenemos de relacionarnos con elcomputador para dibujar.Piensa que al pulsar cada botón o abrir cualquier ventana estás conversandocon Inkscape, le estarás diciendo cómo quieres que te facilite las cosas....así que ten paciencia!!! Verás que no te decepciona. --------------------Lo que esperamos para esta semana:Recorre estas actividades en la plataforma... y aquí tambienLa interfaz de Inkscape parte 1La interfaz de Inkscape parte 2La interfaz de Inkscape parte 3Adjuntar en el Foro Feed back ( o también por mail, acreditados) un archivoen el formato Inkscape, que es un SVG, que contenga algunas líneas curvadas,figuras básicas, coloreadas.Y nos expliques cuáles son las dificultades, si tuviste, o cualquierpregunta que se te ocurra.El objetivo de esta semana es acercarnos a la interfaz de Inkscape... y que lo hagas con gusto sin romper el computador ni enojarte ni un poquito... ni un poquito eh?? --------------------Puedes recorrer la actividad de atravesamiento mientras tienes abiertoInkscape. Como cada una de estas actividades tiene un audio de ayuda en MP3,si quieres puedes escuchar mientras experimentas.
La interfaz, la apariencia (botones, botoncitos, etc.) de inkscape, que paraalgunos tiene algo infantil, es la manera que tenemos de relacionarnos con elcomputador para dibujar.Piensa que al pulsar cada botón o abrir cualquier ventana estás conversandocon Inkscape, le estarás diciendo cómo quieres que te facilite las cosas....así que ten paciencia!!! Verás que no te decepciona. --------------------Lo que esperamos para esta semana:Recorre estas actividades en la plataforma... y aquí tambienLa interfaz de Inkscape parte 1La interfaz de Inkscape parte 2La interfaz de Inkscape parte 3Adjuntar en el Foro Feed back ( o también por mail, acreditados) un archivoen el formato Inkscape, que es un SVG, que contenga algunas líneas curvadas,figuras básicas, coloreadas.Y nos expliques cuáles son las dificultades, si tuviste, o cualquierpregunta que se te ocurra.El objetivo de esta semana es acercarnos a la interfaz de Inkscape... y que lo hagas con gusto sin romper el computador ni enojarte ni un poquito... ni un poquito eh?? --------------------Puedes recorrer la actividad de atravesamiento mientras tienes abiertoInkscape. Como cada una de estas actividades tiene un audio de ayuda en MP3,si quieres puedes escuchar mientras experimentas.
Los audios son:Audio Interfaz de Inkscape - parte 1- (MP3769 KiB/2:11 min.)Audio Interfaz de Inkscape - parte 2- (MP3 934,8 KiB/2:39 min.)Audio Interfaz de Inkscape - parte 3- (MP3 1,3 MiB/3:42 min.)También hay una caja de cosas extra, de material extra que puedes ver,descargar, visitar.El objetivo de esta tarea es ejercitarnos y entender la operatoria delprograma.... y que disfrutes mucho de hacerlo...ah y no importa que piensesque son solo garabatos... todos empezamos así... son parte delchapuzón...listo??!! Y al agua pato!!Un abrazo! NinaHaciendo click aquí puedes visitar el aula del curso TIDSL103 en Baidarkas
Y al agua pato!!Un abrazo! NinaHaciendo click aquí puedes visitar el aula del curso TIDSL103 en Baidarkas











 Por favor me cuentas, brevemente, cómo te ha ido, si? Un saludo! Nina
Por favor me cuentas, brevemente, cómo te ha ido, si? Un saludo! Nina