vectorizar es convertir una imagen de mapa de bits, una imagen de píxeles, en otro tipo de imagen: de objetos o vectores
Vamos a vectorizar!! que es como dibujar pero de otra manera...
Es transformar una foto u otra imagen en objetos individuales.
Puedes tomar la misma foto que en el ejercicio anterior
Yo elegí este gato para que veas la diferencia entre el trabajo anterior y además me encanta...

Elige un dibujo que hayas hecho tú, o tus hijos, o tus chicos...
Tienes algún dibujo que quieras conservar? una acuarela? unos garabatos en crayones?
puedes escanear o tomarle una fotografía.
Importar
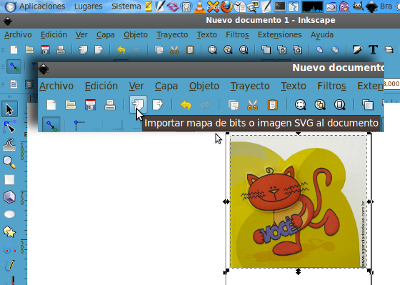
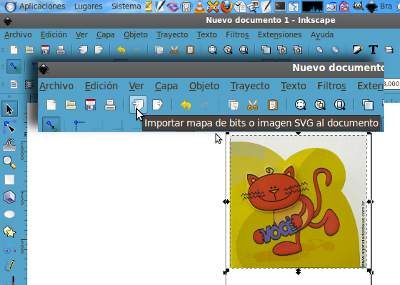
La importas a Inkscape desde este icono.
Te abre una ventana para que busques en tus carpetas ese dibujo.
Importar quiere decir, en principio, que traes a tu hoja de trabajo ese dibujo o foto.
archivo> importar o desde este iconito

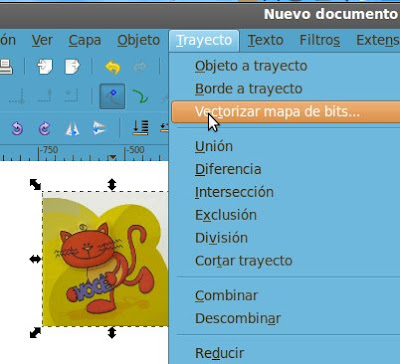
Trayecto>vectorizar
Ya tienes la imagen? está seleccionada? se ven las flechitas negras alrededor?
Entonces puedes ir a trayecto > vectorizar mapa de bits

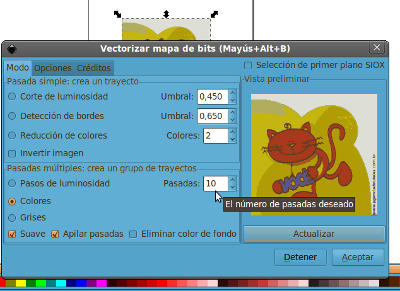
Las opciones
juega con las opciones en el diálogo vectorizar, experimenta!!
recuerda que cada diálogo por complejo que te parezca son preguntas que Inkscape te hace para que las decisiones las tomes tú
fijate que sucede si achicas o agrandas el número de pasadas

Desagrupar
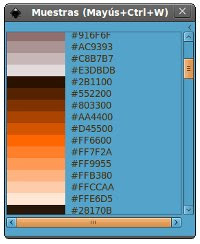
prueba ahora a desagrupar el objeto creado en la pestaña arriba, objeto>desagrupar (o Ctrl + shift + g) ... yo obtuve este resultado
desagrupé y me quedé con ocho capas de color conforme las pasadas seleccionadas.

Charánnnn!!!
Y aquí el mismo gato remozado que lo pinté con otros colores... pobre de él.

 Fijate el resultado y escribe unas líneas en el foro feed back en nuestra baidarka sobre cual te parece la diferencia entre esta y la actividad anterior en que dibujamos cada parte una por una.
Fijate el resultado y escribe unas líneas en el foro feed back en nuestra baidarka sobre cual te parece la diferencia entre esta y la actividad anterior en que dibujamos cada parte una por una.Qué piensas? Vectorizando...¿Tienes total control sobre todos los elementos de la imagen?
¿Para qué cosas te serviría dibujar sobre la imagen y para qué otras cosas te serviría vectorizar directamente??
¿Cuál te parece que es la diferencia entre vectorizar y dibujar en vectores? (como el ejercicio anterior)
Sube tu actividad al foro, es decir el archivo SVG que has creado cuando guardaste tu trabajo y escribe una nota de estas impresiones. Un saludo! Nina