miércoles, 12 de mayo de 2010
Un botón de muestra
Quise poner una pequeña muestra de sus trabajos, hay más, muchísimos más, todos igual de importantes y valiosos. Un aplauso para todos los compañeros del TIDSL103 !!!!
martes, 11 de mayo de 2010
Material Extra: De qué está hecha una imagen digital??
Hasta ahora, en el TIDSL103, estuvimos dibujando en vectores, y definimos más o menos una imagen como un objeto o muchos, formados por segmentos y nodos, objetos a los que podíamos curvar, rellenar, sumar, restar a otros, etc, etc.
Ahora vamos a transformar, esa imagen de vectores en una imagen ráster, o de mapa de bits.
Podemos imaginar un mapa de bits como una grilla, una estructura, una malla, un papel cuadriculado, la analogía que más les resulte... pues bien una imagen de mapa de bits está conformada por cuadraditos de luz: los píxeles.
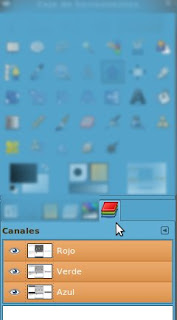
Cada cuadradito, cada pixel, tiene tres fuentes de luz o tres canales :rojo, verde y azul o RGB... (explora un poco el Gimp, hay un diálogo se se llama canales... fíjate cómo se modifica la imagen cuando cierras o abres cada uno de los ojitos)
Cada canal tiene 255 posibilidades de intensidad... y han vuelto a desplegarse las matemáticas: 255x255x255 es igual a más de 16 millones de colores!!!
Cuánto que es posible hacer con tan poco, no? solo tres canales.
Mira un poquito este slide (botón derecho sobre el slide para desabilitar la música)
Analogías
Una analogía que podemos tomar es la de los mosaicos romanos, hermosos cuadros compuestos por trocitos de azulejo, vidrio o piedra.... claro, dispuestos con otro ordenamiento, no en una grilla o estructura regular, como los que se nos muestran aquí en este sitio de arte http://www.arteguias.com/mosaicos.htm
Cada trocito de mosaico es un micromódulo así como cada pixel también es un micromódulo en la construcción de la imagen digital.
Una imagen puede tener más o menos píxeles, cada modelo de máquina digital tiene un límite de píxeles, es decir de cantidad máxima de información contenible en una imagen, por eso hay cámaras con más mega píxeles que otras...
Y cuando capturamos nuestra fotografía al máximo de pixeles de la máquina, entonces tenemos una imagen a veces demasiado grande, con demasiada información para mandarla por mail... una imagen que pesa demasiaaaaados megas.
Puedes ver la analogía? Me he explicado lo suficiente? Mira estas dos imagenes
 En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.
En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.
Qué otra analogía se te ocurre??
Los bordados de punto cruz?? o canevás??
Los pintores del puntillismo?? Como George Seurat??
Comparte alguna otra analogía que te sirva para fijar la idea.
Un abrazo!!! y seguimos en la baidarka!!
Nina
Ahora vamos a transformar, esa imagen de vectores en una imagen ráster, o de mapa de bits.
Podemos imaginar un mapa de bits como una grilla, una estructura, una malla, un papel cuadriculado, la analogía que más les resulte... pues bien una imagen de mapa de bits está conformada por cuadraditos de luz: los píxeles.
Cada cuadradito, cada pixel, tiene tres fuentes de luz o tres canales :rojo, verde y azul o RGB... (explora un poco el Gimp, hay un diálogo se se llama canales... fíjate cómo se modifica la imagen cuando cierras o abres cada uno de los ojitos)
Cada canal tiene 255 posibilidades de intensidad... y han vuelto a desplegarse las matemáticas: 255x255x255 es igual a más de 16 millones de colores!!!
Cuánto que es posible hacer con tan poco, no? solo tres canales.
Mira un poquito este slide (botón derecho sobre el slide para desabilitar la música)
Analogías
Una analogía que podemos tomar es la de los mosaicos romanos, hermosos cuadros compuestos por trocitos de azulejo, vidrio o piedra.... claro, dispuestos con otro ordenamiento, no en una grilla o estructura regular, como los que se nos muestran aquí en este sitio de arte http://www.arteguias.com/mosaicos.htm
Cada trocito de mosaico es un micromódulo así como cada pixel también es un micromódulo en la construcción de la imagen digital.
Una imagen puede tener más o menos píxeles, cada modelo de máquina digital tiene un límite de píxeles, es decir de cantidad máxima de información contenible en una imagen, por eso hay cámaras con más mega píxeles que otras...
Y cuando capturamos nuestra fotografía al máximo de pixeles de la máquina, entonces tenemos una imagen a veces demasiado grande, con demasiada información para mandarla por mail... una imagen que pesa demasiaaaaados megas.
Puedes ver la analogía? Me he explicado lo suficiente? Mira estas dos imagenes
 En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.
En la primera imagen, que es un acercamiento muestra los módulos, los píxeles, en la de más abajo ya no es posible distinguirlos, nos hemos alejado... pero alli están dándonos la sensación de un todo homogéneo, no es perceptible tamaña fragmentación.Qué otra analogía se te ocurre??
Los bordados de punto cruz?? o canevás??
Los pintores del puntillismo?? Como George Seurat??
Comparte alguna otra analogía que te sirva para fijar la idea.
Un abrazo!!! y seguimos en la baidarka!!
Nina
Etiquetas:
canales de color,
canevas,
George Seurat,
Gimp,
imagen digital,
imagen ráster,
mapa de bits,
mosaicos,
pixel,
puntillismo,
punto cruz,
ráster,
tidsl103
La interfaz del Gimp

Vamos a acercarnos un poquito a este otro programa the GIMP, que es para volverse looooooco!! dije loco no loooobo eh?

Antes vamos a tratar de acercarnos a su filosofía... si entendemos el criterio con que el Gimp trabaja con el tiempo se nos hará muy natural.
Una imagen como la de este banner no está hecha vectores sino una imagen formada por puntos...una imagen ráster, de manera que trabajamos ahora con una grilla, como si fuera el papel cuadriculado que usamos en matemáticas... Imaginemos ese papel pero lleno de cuadritos de distintos colores: los pixeles.
No tenemos nodos ni agarraderas y no curvamos ni rellenamos al modo de Inkscape ... pero podemos hacer cosas maravillosas...besobesobeso
Vamos en exploración...
qué tenemos??? un lienzo y una caja de herramientas
podemos abrir una foto o un dibujo previamente exportado desde la pestaña Archivo>Abrir
o arrastrándo la imagen y soltándola en el lienzo.

La caja de herramientas
mira un poco más de cerca la caja de herramientas
miremos un poco en detalle qué tenemos, sin abrumarnos, con calma....

* selección rectangular
* selección elíptica
* selección libre (o lazo)
* selección difusa (la varita)
* selección por color
* selección inteligente
* selección de primer plano
* selección por rutas (bézier)
una disgresión: seleccionar en the Gimp es delimitar una determinada zona para afectarla o manipularla de alguna manera, no es puramente pinchar un lugar como hacíamos con Inkscape, por eso tenemos herramientas para distintos tipos de selección... sigamos tocando todoguiño que no se rompe!!!
* recoge color (pipeta)
* ampliación (zoom)
* medida
* mover
* alinear
* recorte (guillotina)
* de rotación
* de escalado
* de perspectiva
* de volteo
* de texto
* de relleno
* de mezcla
* lápiz
* pincel
* goma
* el maravilloso aerógrafo
* tinta
* clonar
* sanear
* clonar perspectiva
* enfoque y desenfoque
* emborronado
* oscurecer o aclarar
 Cristalicemos nuestra exploración en el foro pero iremos conociéndolas de a poco... de a poco...por ahora solo
Cristalicemos nuestra exploración en el foro pero iremos conociéndolas de a poco... de a poco...por ahora soloexploramos las herramientas
abrimos una imagen
y la afectamos de cualquier manera....
y eso lo subimos al foro o al blog... como salga... no hay que ser Picasso
un abrazo!!! Nina
nota: los ojos femeninos los he tomado de este sitio
miércoles, 28 de abril de 2010
Un texto con reflejos y brillos

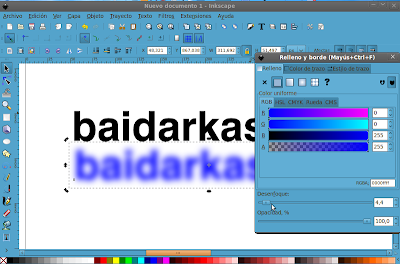
vamos a generar un texto con efecto tridimensional como el que dice baidarkas con Inkscape... tu puedes!un texto con sombras y brillos

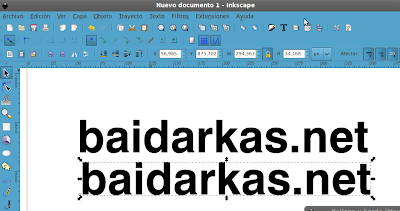
escribe con la herramienta texto, en la caja de herramientas a tu izquierda (una T dentro de un cuadrito) y duplica ese texto con ctrl + d

Escribe tu nombre, una marca, o un titulo para un trabajo o presentación.
Te gustaría un rótulo para identificar una caja?, los nombres de tus alumnos?
Lo que te venga a la gana!!!
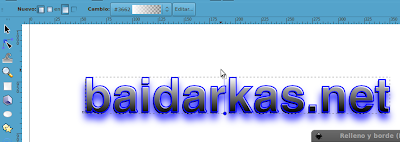
coloreas el texto, desde la paleta abajo

También puedes acceder a la paleta como un diálogo flotante en ver>muestras
en las pestaña VER>MUESTRAS

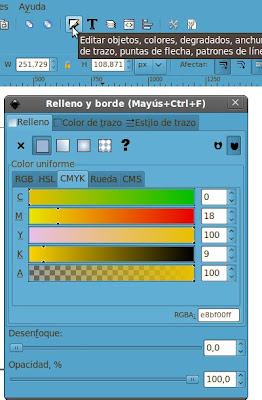
o en el diálogo relleno y borde que se encuentra en la barra de arriba, en este iconito
este iconito del pincelito te abre el diálogo relleno y borde

En este diálogo de relleno y borde tienes la opción desenfocar, prueba a dar un ligero desenfoque
coloreas el texto y desenfocas, diálogo relleno y borde opción desenfocar

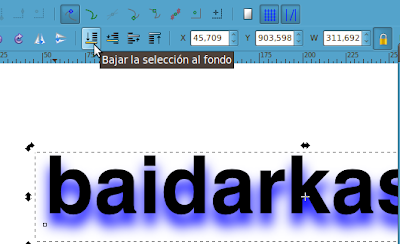
mueve la sombra de manera que quede corrida del texto en negro
Ubicar la sombra azul debajo del texto
con este iconito puedes ubicar la sombra debajo del texto en negro
estos botoncitos te permiten subir un objeto o bajarlo del todo o ir de a niveles.

calma, calma....
Ahora prueba tú, paso a paso con caaaaalma y paciencia...
Por favor no le pegues al computador.....
si te cansas toma un respiro, haz cualquier otra tarea y vuelve un ratito aquí.
Qué has dicho??? que quieres ir un poco más allá con brillos y reflejos??.... venga!!
paso 1
duplica otra vez el texto y pintalo con relleno blanco y con borde azul
puedes hacerlo desde el diálogo relleno y borde
o puedes hacerlo desde la paleta abajo.
Para pintar el borde desde la paleta pincha el color mientras tienes la tecla shift presionada.

paso 2
puse esta última copia sobre el negro y usé la herramienta degradado
puedes degradar tanto el relleno como el borde, lo que permite lindos efectos de bisel

paso 3
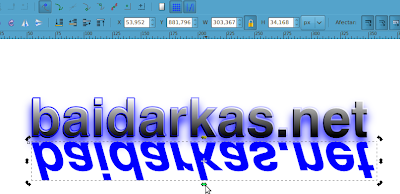
duplicas otra vez el texto y lo pintas de azul
con el iconito reflejar la inviertes de manera que parezca espejada
si halas de la agarradera del centro le puedes dar una ligera inclinación... ves el cursor blanco que se apoya sobre una flechita verde?? esa es la agarradera por donde halar.

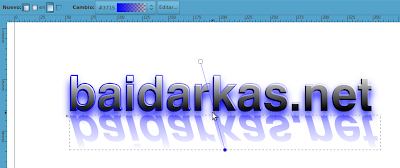
paso 4
volvemos a usar la herramienta degradado... a veces está oculta, si has minimizado la ventana del programa o si tu monitor no es muy grande... búscala porque no se ha ido, está allí a tu izquierda casi abajo del todo...juega con los tiradores para achicar o agrandar el degradado.

paso 5
creas una línea gris o negra con la herramienta línea
te despegas de la herramienta con enter o pulsando escape

la ubicas entre el texto de arriba y el reflejo de abajo para dar sensación de que el texto está apoyado sobre un piso muy pulido...y le aplicas un degradado y ... no olvides guardar tu trabajo: Archivo>guardar
Etiquetas:
baidarkas,
Inkscape,
software libre,
texto,
tidsl103
viernes, 23 de abril de 2010
Clipear


Ahora vamos a experimentar una herramienta para cortar en Inkscape, dándole una forma.
Es el clip
Clipear es una manera rápida de meter una foto o una imagen dentro de una formao recortarla con una forma dada.clip con Inkscape...este es solo un ejemplo.
------------------

este texto es un objeto clipeado... primero elige una foto e importala a Inkscape
Importamos una imagen (Archivo>importar) y dibujamos una forma cualquiera como esta estrella, por ejemplo.


generar una forma o un texto y ubicarlo sobre la imagen
Ubicamos la forma sobre la imagen, sobre la parte que nos resulte más interesante.
Seleccionamos los dos objetos arrastrando el cursos (la flechita) sobre la imagen y la estrella.
si quieres clipear texto tienes que convertirlo primero a trayecto en la pestaña Trayecto > objeto a trayecto
ubicamos la forma sobre la imagen

seleccionar tanto la imagen como la forma, arrastrando el mouse sin soltar sobre ambas.
Objeto>Clip>Aplicar.si quieres clipear texto tienes que convertirlo a trayecto en Trayecto > objeto a trayecto
Yo usé una forma geométrica pero también puedes hacerlo con una forma irregular, dibujando un contorno con la herramienta lápiz o bezier por ejemplo.
OBJETO>CLIP>APLICAR
Este es el resultado
la imagen recortada con una forma
Ahora prueba tú
eligiendo una imagen
creando una forma, un polígono, una estrella, círculo
seleccionando ambas
y objeto>clip>aplicar
¿Me escribes comentando qué te ha parecido? y una muestra de lo que has logrado por supuesto!!beso
Qué otros usos se te ocurren con este método? Yo usé una forma regular un polígono... pero y las formas orgánicas? usando bezier? se podrá hacer?
nota: si vas a hacerlo con texto, tienes que convertirlo a trayecto antes de aplicar el clip, esto es:
trayecto>objeto a trayecto, asi tu texto ahora es un objeto digno de ser clipeado
miércoles, 14 de abril de 2010
Vectorizar

vectorizar es convertir una imagen de mapa de bits, una imagen de píxeles, en otro tipo de imagen: de objetos o vectores
Vamos a vectorizar!! que es como dibujar pero de otra manera...
Es transformar una foto u otra imagen en objetos individuales.
Puedes tomar la misma foto que en el ejercicio anterior
Yo elegí este gato para que veas la diferencia entre el trabajo anterior y además me encanta...

Elige un dibujo que hayas hecho tú, o tus hijos, o tus chicos...
Tienes algún dibujo que quieras conservar? una acuarela? unos garabatos en crayones?
puedes escanear o tomarle una fotografía.
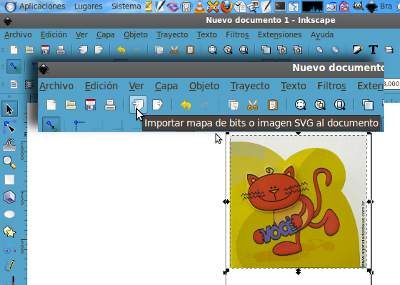
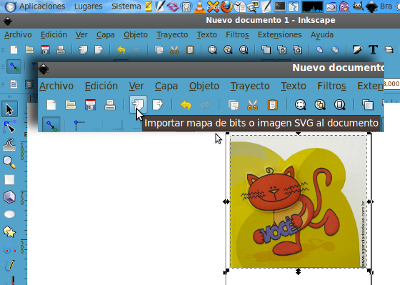
Importar
La importas a Inkscape desde este icono.
Te abre una ventana para que busques en tus carpetas ese dibujo.
Importar quiere decir, en principio, que traes a tu hoja de trabajo ese dibujo o foto.
archivo> importar o desde este iconito

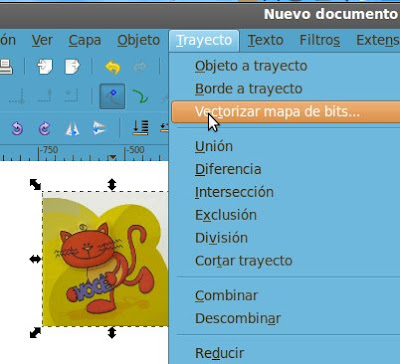
Trayecto>vectorizar
Ya tienes la imagen? está seleccionada? se ven las flechitas negras alrededor?
Entonces puedes ir a trayecto > vectorizar mapa de bits

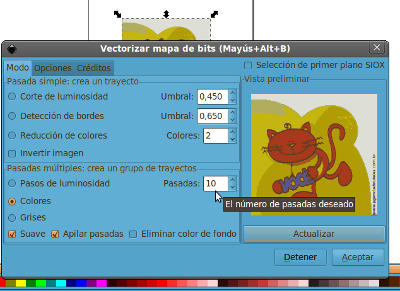
Las opciones
juega con las opciones en el diálogo vectorizar, experimenta!!
recuerda que cada diálogo por complejo que te parezca son preguntas que Inkscape te hace para que las decisiones las tomes tú
fijate que sucede si achicas o agrandas el número de pasadas

Desagrupar
prueba ahora a desagrupar el objeto creado en la pestaña arriba, objeto>desagrupar (o Ctrl + shift + g) ... yo obtuve este resultado
desagrupé y me quedé con ocho capas de color conforme las pasadas seleccionadas.

Charánnnn!!!
Y aquí el mismo gato remozado que lo pinté con otros colores... pobre de él.

 Fijate el resultado y escribe unas líneas en el foro feed back en nuestra baidarka sobre cual te parece la diferencia entre esta y la actividad anterior en que dibujamos cada parte una por una.
Fijate el resultado y escribe unas líneas en el foro feed back en nuestra baidarka sobre cual te parece la diferencia entre esta y la actividad anterior en que dibujamos cada parte una por una.Qué piensas? Vectorizando...¿Tienes total control sobre todos los elementos de la imagen?
¿Para qué cosas te serviría dibujar sobre la imagen y para qué otras cosas te serviría vectorizar directamente??
¿Cuál te parece que es la diferencia entre vectorizar y dibujar en vectores? (como el ejercicio anterior)
Sube tu actividad al foro, es decir el archivo SVG que has creado cuando guardaste tu trabajo y escribe una nota de estas impresiones. Un saludo! Nina
Etiquetas:
baidarkas,
dibujo vectorial,
Inkscape,
software libre,
tidsl103,
vectorizar
Empecemos a Dibujar
 A dibujar se ha dicho!!!! verás te vas a entusiasmar... palabra de honor...
A dibujar se ha dicho!!!! verás te vas a entusiasmar... palabra de honor...Ahora vamos a poner en práctica toda esa experimentación y exploración previa que hicimos.... con calma y paciencia :)

Capturar una imagen
Toma una foto con tu cámara o con el celular por ejemplo de una caricatura o escanea una imagen que vayas a utilizar en algún trabajo yo tomé una foto de una tarjetita con este lindo gatito...regalito de mi amiga Dámaris...
La guardas... en una carpeta en tu disco duro que se llame por ejemplo TIDSL103 para que no ande dando vueltas por ahí...

Importar
ahora abres el Inkscape vas a archivo importar y eliges la foto que tomaste, como ves en esta imagen


te va a quedar la foto de fondo, de modelo y vamos dibujar encima...
Para eso precisamos trabajar en capas, como si apiláramos recortes de papel para armar un collage...
O como si hiciéramos un trabajo en decoupage, recortando las diferentes partes y luego montándolas...
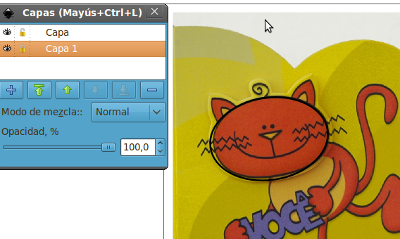
Capas
- abre el diálogo capas (arriba en la barra dice capas)
- cierra el candadito en la capa uno (es para que no se te mueva la imagen del gato y no te impacientes)
- crea una nueva capa con el signo más +
- click en la capa nueva que está arriba para empezar a trabajar en ella.
Dibujas la carita con la herramienta elipse

y los bigotes con la herramienta línea, la boquita también, y para curvarla recuerda pinchar en la herramienta nodos y halar los tiradores...

 Si se te ha presentado alguna dificultad o duda, no te la guardes ni pienses que es demasiado tonto preguntar: nadie tiene la obligación de saberlo todo.
Si se te ha presentado alguna dificultad o duda, no te la guardes ni pienses que es demasiado tonto preguntar: nadie tiene la obligación de saberlo todo.Seguro tú sabes muchas cosas que yo desconozco... y estamos juntos para aprender.
Espero tu consulta en el foro feed back, en nuestra baidarka o aquí pero no olvides dejar tu nombre.
Te recuerdo que tengas paciencia y disfrutes de esta actividad. Saludos!! Nina
Etiquetas:
baidarkas,
dibujo vectorial,
gatito,
Inkscape,
software libre,
tidsl103
Suscribirse a:
Comentarios (Atom)